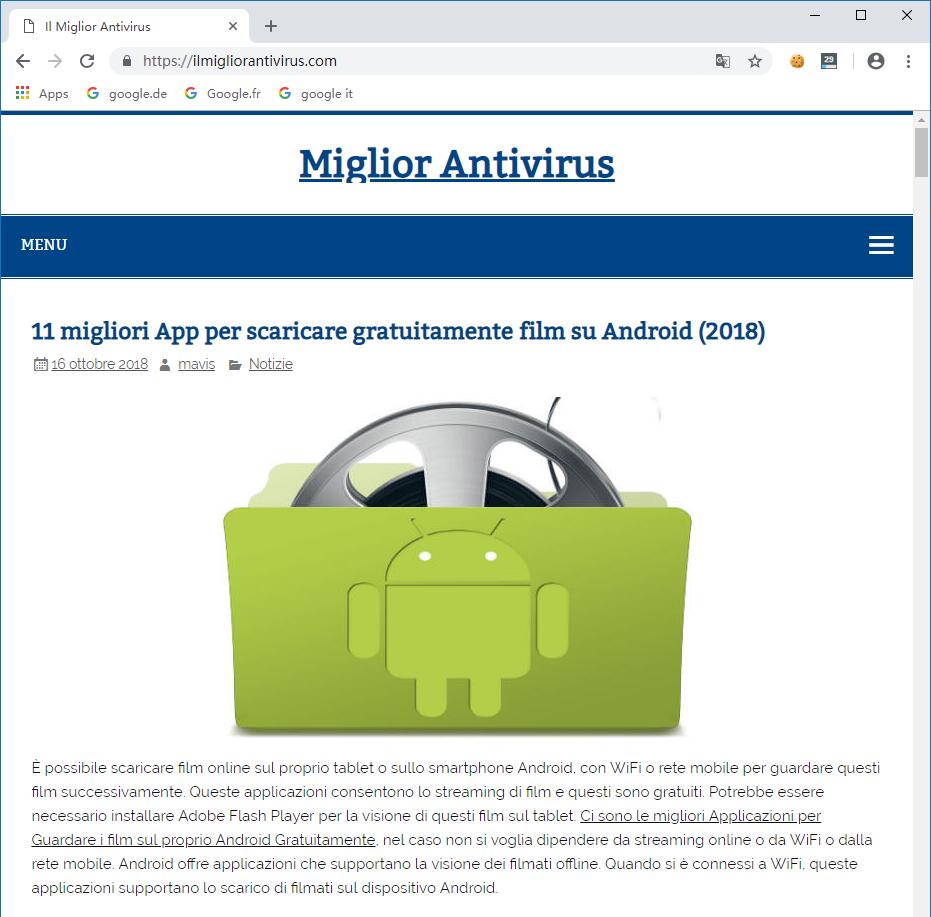
Chrome resterà il nostro browser preferito anche dopo l’arrivo della nuova versione?
Scegliere un browser non è come scegliere un sistema operativo o l’ecosistema di uno smartphone. A differenza dello scegliere MacOS o Windows o Chrome OS, dove le scelte si escludono a vicenda; cambiare browser non è così difficoltoso. Scegliere il browser migliore è relativamente semplice, infatti, non appena avrai finito di leggere questo praragrafo, sarai in grado di scaricare ogni browser più rilevante disponibile sul mercato.
Sinceramente; puoi leggere tutte le statistiche, gli standard di riferimento ed i test di velocità, ma alla fine il browser giusto è quello che si adatta meglio a te, quello che ti da tutto quello che vuoi, dove lo vuoi. Se sei ancora indeciso, o sei nelle fasi iniziali della tua curiosità verso i browser, continua a leggere. Abbiamo suddiviso tutti i migliori browser sul mercato e li abbiamo analizzati fino al minimo dettaglio.
Puoi migliorare la tua privacy e la tua sicurezza mentre navighi online con un network virtuale privato (VPN) dalla nostra guida al consumatore per il miglior VPN.
Google Chrome – Il Miglior browser

Chrome è onnipresente — e per giusti motivi. Con un robusto set di funzionalità, un’integrazione completa dell’account Google, un’offerta completa e sempre in crescita di estensioni ed un’affidabile suite di applicazioni per dispositivi mobili, è molto facile capire perchè Chrome è il punto di riferimento per tutti i browser. Addirittura, Chrome blocca le pubblicità che non sono conformi agli standard accettati dalla compagnia.
Chrome può anche vantarsi di avere la miglior integrazione con dispositivi mobili presente sul mercato. Grazie alla disponibilità di un’applicazione per ognuno dei dispositivi principali,è semplicissimo mantenere sincronizzati i propri dati,e dunque è semplicissimo usare più dispositivi senza interruzioni. Eseguendo il Log in con il proprio account Google su un nuovo dispositivo, si hanno subito a disposizione tutti i segnalibri, i dati salvati e le preferenze. Anche le estensioni attive restano sincronizzate in tutti i dispositivi; questa è una funzionalità standard, ma la qualità d’integrazione di Chrome non ha rivali.

Google ha appena rilasciato Chrome 69, celebrando il decimo compleanno del browser con un significativo cambiamento del design visuale e con nuove funzionalità. L’interfaccia dell’utente è più tondeggiante ed elegante; abbandonando il design precendente, più basato su angoli e forme rettangolari, a favore di un’estetica più dolce ed attraente. Le schede sono più semplici da identificare grazie a delle icone più visibili, nuova funzionalità perfetta per chi tiene aperto un alto numero di schede.
In più, il password manager di Chrome adesso è in grado, automaticamente, di generare e consigliare password sicure quando un utente crea un nuovo account su una pagina web.
La barra di ricerca, od Omnibox, adesso fornisce “ampi risultati”: si ha accesso a risultati sportivi live e non, se vengono cercate delle domande, Chrome ci fornisce una serie di risposte utili; e si può utilizzare la barra anche come una calcolatrice, Chrome risponderà alla ricerca con il risultato. Infine, i preferiti sono molto più accessibili, ed adesso è possibile gestirli nella pagina di una nuova scheda.

Qual è il punto di tutto questo? Chrome è veloce, gratuito, leggero e bello da vedere. Con un offerta ampia e sempre in crescita di estensioni, ha tutte le funzionalità che si possano desiderare.
Tutto è esattamente dove dovrebbe essere, i controlli di sicurezza e privacy sono espressi chiaramente in un linguaggio semplice; e semplicemente il browser ti lascia fare quello che devi fare. Se non sai che browser usare, dovresti usare Google Chrome.
Mozilla Firefox – Il Migliore del resto dei browser

Firefox arriva secondo di poco — molto poco. Mozilla si sta impegnando al massimo per rendere il suo browser un mezzo moderno con cui navigare il web, esempi di ciò sono il recente aggiornamento a Firefox Quantum e l’alternativa focalizzata sulla realtà virtuale, Firefox Reality. L’ultima versione di Mozilla ricostruisce completamente l’interfaccia utente, creando un browser più moderno e pulito, permettendo addirittura di poter navigare il web senza uso di password.
I cambiamenti non sono solo estetici; c’è un’ingegneria impressionante nella nuova versione di Firefox. Firefox Quantum è programmato per sfruttare al meglio i processori multi-core, in modi che gli altri browser non sono in grado di fare. Questo non farà, ancora, la differenza nella normale esperienza di navigazione giornaliera del web, ma Mozilla spera che questo le darà un vantaggio per il futuro. Con questo tipo di programmazione, Firefox Quantum è un passo avanti rispetto agli altri nel poter sfruttare i processori sempre più veloci che verranno creati anno dopo anno,
Oltre a questi cambiamenti, resta il Firefox che tutti conosciamo ed amiamo. E’ un browser capace, con un ampio catalogo di estensioni ed un’ottima personalizzazione dell’interfaccia utente.
La nuova app per dispositivi mobili ha ricevuto lo stesso tipo di cura ed attenzione di Firefox Quantum, è quindi più veloce e precisa di quanto sia mai stata. Tramite l’app sarà possibile condividere segnalibri fra dispositivi, ma bisognerà creare un nuovo account Firefox; gestire la condivisione di dati e preferenze fra dispositivi non è così semplice ed immediato come su Chrome.
Anche con la sua nuova versione, Firefox resta una sicurezza, un browser comodo ed affidabile. Firefox ha anche un piccolo vantaggio: essendo più vecchio di Chrome, alcune applicazioni web più datate, come ad esempio quelle che si potrebbe aver bisogno di usare al lavoro od in università, funzionano meglio su Firefox che su Chrome. Per questa ragione, fa sempre comodo avere Firefox a disposizione.
Come browser principale, Firefox non offre niente in più di Chrome, ma la sua ultima versione lo rende un’alternativa attraente per chi è in vena di provare qualcosa di nuovo.
Opera – Un alternativa attraente a Chrome

Opera, browser popolare ed apprezzato, condivide molto del DNA di Google Chrome. Entrambi usano lo stesso motore di rendering, Blink (creato da Google), ciò porta Opera a risultare simile a Chrome per l’utente. Entrambi hanno una barra di ricerca ibrida, ed entrambi sono leggeri e veloci.
Le differenze fra i due si iniziano a notare quando si prendono in considerazione le funzionalità specifiche di Opera. A differenza di Chrome, che si affida alle estensioni per offire all’utente molte opzioni, Opera ha molte più funzionalità direttamente in sè stesso. Opera ha recentemente introdotto la “website pre-load ability”, durante una nuova ricerca, questa funzionalità isola i risultati di ricerca nella propria finestra, mentre la pagina corrente sparisce nel background, permettendo all’utente di concentrarsi su quello che sta leggendo.
Sulla nuova versione, Opera 55, è possibile installare le estensioni di Chrome direttamente dal web store di Chrome. Questo significa non soltanto che su Opera si possono avere tutte le estensioni disponibili su Chrome, ma anche che installarle è semplice tanto quanto su Chrome. Se per te la ampia varietà di scelta nelle estensioni di Chrome è importante, allora Opera diventa un’intrigante alternativa.
Opera presenta una “cartella” dove è possibile salvare pagine da controllare e rileggere in un secondo momento; senza bisogno di registrarsi a Pocket o Evernote. Opera possiede anche un menù rapido che contiene le pagine visitate più frequentemente; Chrome fa questo solo nella pagina di una nuova scheda.
Potete notare benissimo che le differenze sono minime; per questo motivo è molto importante ricordare che la scelta del browser non è tanto basata sulle app e sugli altri servizi, ma è basata sulle proprie preferenze personali, su come si usa internet e su cosa ci rende l’esperienza più comoda. Opera ha un look unico unito ad un’esperienza utente altrettanto unica, e combina alcune fra le migliori caratteristiche di Chrome e Firefox.
Microsoft Edge – La scelta di Default che fa ancora fatica

Edge somiglia ad Internet Explorer 11, anche se con bordi più sottili, meno icone ed una barra degli strumenti più affusolata, per essere in linea con la nuova estetica di Windows 10. Una solitaria barra di ricerca/url prende tutta la lunghezza della pagina, insieme ad un trio di funzioni principali, compresa un eccellente funzione di lettura PDF ed ebook; il tutto è connesso al Windows Store, al supporto di Windows Ink, alla modalità di lettura ed all’integrazione con Cortana.
E’ decisamente l’ultima generazione di Internet Explorer, nel senso che è il browser di default di Windows. Con Edge, Microsoft continua a presentare funzionalità specifiche alla piattaforma, come il supporto per la sua aassitente virtuale, Cortana. Invece di lasciare il proprio browser a patch di sicurezza occasionali, Edge riceve molti TLC direttamente da Microsoft, specialmente riguardo l’efficienza. Microsoft ha spesso affermato che Edge è il miglior browser per rispariare batteria.
Concetrandosi sul negativo, Edge ha un parco estensioni relativamente bassso, e non permette molta personalizzazione. Benchè veloce, la sua interfaccia minimale può non risultare abbastanza. Va considerato anche che Microsoft Edge ha una sempre più robusta versione su iOS ed Android, quindi mantenere i propri segnalibri e le proprie passoword sincronizzate è adesso una possibilità con Edge.
Se state cercando qualcosa un po’ più sperimentale di Chrome o Firefox, provate Edge e vedete quello che sa fare, potreste restare sorpresi. Con ogni aggiornamento di Windows 10, Edge guadagna funzionalità che vale la pena controllare.
Vivaldi – Un browser emergente che deve crescere.

Vivaldi è unico. Due diversi utenti di Vivaldi non avranno mai lo stesso setup. Quando si apre per la prima volta, Vivaldi ci guida attraverso un processo di setup che configura il browser in un modo che abbia senso per te. Puoi scegliere dove posizionare le schede e la barra di ricerca, e puoi scegliere se vuoi visualizzare le schede in cima alla pagina od in un pannello laterale separato.
Questo browser è costruito per dare all’utente un’esperienza unica e, per la maggior parte, ci riesce.
Questo browser eccelle nella personalizzazione, e si può scegliere fra una grande varietà di temi raffinati che non sembrano vecchi od inadatti su un pc di nuova generazione. Vivaldi possiede anche delle ottime funzionalità per migliorare la privacy, ad esempio una recente partnership con DuckDuckGo, che rende la barra di ricerca non tracciabile l’opzione di default una volta entrati nella modalità privacy.
Se siete stanchi dei soliti browser e volete provare qualcosa con un approccio diverso alla navigazione web, date un’occhiata a Vivaldi. Noi lo abbiamo decisamente apprezzato quando lo abbiamo provato.
Detto questo,c’è da fare un grande avvertimento: per adesso è limitato all’uso su desktop. Essendo supportato su Windows 10, MacOS, e Linux, Vivaldi è disponibile su tutte le piattoforme desktop, e su tutti i tablet che utilizzano una versione completa di Windows 10. Però non avere una versione mobile signifia non avere opzioni di condivisione, e questo è un gran problema per la maggior parte degli utenti.
Vivaldi è anche pensato per utenti esperti, quindi molti potranno trovarsi confusi o delusi dal giovane browser, Vivaldi non cerca scuse su questo, infatti è sconsigliato agli utenti inesperti, che potrebbero venire sopraffatti dalla sua ampia scelta di opzioni.
Test Comparativi (Test Benchmark)
Avete letto le nostre raccomandazioni; ma se volete saperne ancora di più, date un’occhiata ai risultati dei nostri test.
Una prima occhiata
| Chrome 69 | Firefox 61 | Opera 55 | Edge 42 | Vivaldi | |
| Jetstream 1.1 (Più alto è meglio!) | 189.46 | 185.87 | 189.25 | 238.74 | 183.21 |
| kraken javascript (È meglio più basso!) | 1,079.5 | 997.6 | 1,120.2 | 1,277.1 | 1,289.8 |
| HTML 5 Compliance (“555” è perfetto) | 528 | 497 | 528 | 492 | 520 |
| Utilizzo della memoria (10 schede) | 1,691Mb | 1,588 Mb | 1,735 Mb | 3,335 Mb | 1,135 Mb |
Potete notare che abbiamo escluso sia Internet Explorer sia Safari dai nostri test comparativi. Il browser di Microsoft ha avuto dei miglioramenti nelle ultime versioni, ma non è più il browser di default di Windows e non offre molto oltre il minimo indispensabile; esiste ancora soltanto perchè alcune compagnie ne hanno bisogno per le applicazioni legacy. Benchè Safari sia molto usato dagli utenti Apple, non propone più aggiornamenti per Windows, per questo motivo lo abbiamo escluso dalla lista.
La maggior parte dei browser sono compatibili con gli standard del web e gestiscono la propria performance con relativa facilità. Un utente occasionale probabilmente non noterà una differenza nella velocità di rendering fra i browser moderni, visto che tutti e sei i browser sono molto più veloci e leggeri rispetto a quelli di qualche anno fa, e continuano a diventarlo con ogni nuovo aggiornamento. Qui sotto ci sono i risultati dei nostri test comparativi; i vincitori di ogni categoria sono indicati in grassetto.
Abbiamo eseguito i seguenti test comparativi su un pc con un processore Intel Core i7-4770K, 16GB of RAM, ed una SSD da 256GB. Tutti i browser erano nella versione più aggiornata disponibile ed, al momento del test, sono stati utilizzati con le loro opzioni di default.
Google Chrome, adesso alla versione 69,ha per molto tempo dominato il test comparativo della comformità all’HTML5, ma Opera lo ha raggiunto qualche versione fa. Vivaldi è arrivato di poco secondo, mentre Firefox ed Edge sono molto meno conformi degli altri.
Il benchmark Jetstream, che si concentra sulle applicazioni web moderne, ha un sorprendente vincitore: Edge, che è stato di molto in vantaggio per mesi. Microsoft continua il suo duro lavoro di ottimizzaione del proprio browser, e si vede bene da questo test. Firefox mantiene il suo secondo posto, con Chrome ed Opera a lottare per il terzo posto. Vivaldi non riesce ad andare oltre l’ultimo posto.
Nei due Benchmark Javascript, il benchmark di Kraken di Mozilla ed il benchmark di Google Octane 2.0, ci danno risultati contrastanti. Firefox ottiene un solido primo posto su Kraken, con Chrome ed Opera molto vicini rispettivamente al secondo e terzo posto. Su Octane, Chrome si classifica primo, con Opera al secondo posto e Vivaldi al terzo; Firefox ed Edge raggiungono circa lo stesso risultato.
Infine abbiamo testato quanta RAM consuma ogni browser, sia senza schede aperte sia con dieci schede aperte sui siti web più popolari. Ci siamo assicurati che tutti i browser non avessero nessuna estensione attiva, e abbiamo lasciato caricare un pò le pagine prima di controllare l’uso della RAM Nel test con dieci schede aperte, abbiamo controllato la memoria non appena le schede sono state aperte, e poi ancora cinque minuti dopo, per considerare tutte le variazioni.
Non è un test scientifico, ma dovrebbe darci un’idea abbastanza corretta di quali browser sono i più ed i meno efficienti in termini di consumo della RAM. Vivaldi è il browser che consuma meno RAM, sia quando le schede sono appena aperte, sia cinque minuti dopo. Firefox ha consumato più RAM di tutti, ma è risultato il più efficiente con le dieci schede aperte. Edge, invece, ha consumato meno RAM degli altri con nessuna scheda aperta, ma ne ha consumato più di tutti con dieci schede aperte.
Sicurezza e privacy
Lo strumento più efficace per una navigazione sicura è la discrezione dell’utente; specialmente se si considera che ogni sito web ha avuto violazioni della propria sicurezza in passato. Specificamente, la reputazione di Chrome ed Explorer nel proteggere la sicurezza e la privacy dei propri utenti non è delle migliori.
Chrome, Safari, Vivaldi, Opera e Firefox fanno affidamento sull’ API di Google per la navigazione sicura, per rilevare siti potenzialmente pericolosi. Grazie ad aggiornamenti costanti, Mozilla, Chrome ed Opera hanno miglioramenti frequenti sulla sicurezza dell’utente.
Tutti i browser offrono l’opzione di navigare in sessione privata. La sessione privata non permette il salvataggio della cronologia, dei file temporanei e dei cookies. Il supporto dei browser per eliminare i trackers durante la navigazione resta scadente, da uno studio NSS del 2013 si nota che solo Internet Explorer è stato in grado di bloccare i trackers usati su più del 90% dei siti potenzialmente pericolosi.
Mozilla ha compiuto degli sforzi per provare a differenziarsi dal resto dei browser, focalizzandosi molto sulla privacy negli ultimi anni. Recentemente, ha addirittura creato una restrizione per Facebook, rendendo più difficile al social network collezionare i dati degli utenti.


Sull’argomento della classifica dei diversi browser di internet si rilevano in ogni caso valutazioni di comodo, strumentalizzate e sempre di parte. Sono quindi convinto che alle diverse classifiche non si debba dare credito. Peraltro, non sono mai citati – ad esempio – il Maxthon Cloud , il Pale Moon. Io non voglio parlare del migliore, ma vedo il Firefox come il più completo , quello di più facile utilizzo e quello più stabile. Per quanto riguarda il Google Chrome che la maggioranza vede come il migliore, forse sarò il a vedrlo in modo diverso, ma – a mio parere – è il meno stabile, il più fragile, il più facile al blocco. Sul mio PC ho installato Firefox, Maxthon, IE11 e MOEdge e la classifica che faccio di questi che ho disponibili è quella indicata.
Analisi molto superficiale, che si appoggia a articoli scritti da altri, non accorgendosi invece dei serissimi e gravissimi problemi di gestione della memoria, non riuscendo a scaricare la memoria e mandando in crash il sistema. Basta una sola scheda aperta, ovviamente con dati in continua variazione, come può essere per esempio una pagina web di un sito di visualizzazione titoli azionari, per succhiare tutta la memoria disponibile del sistema nel giro di 2-3 ore. Incredibile come gli sviluppatori di Firefox non si siano ancora accorti di questo gravissimo problema.